初心者のためのやさしいワードプレス入門ガイド【第10回】
文章だけじゃ伝わらない魅力を、写真やイラストでサポートする画像!
テキストだけだと、読みづらく感じることってありませんか?
写真やイラストがあると、グッと伝わりやすくなりますよね✨
なぜ画像があると良いの?
- 文章のイメージを視覚化して、理解しやすくする
- 読みやすさUP!読者の目が止まりやすくなる
- SNSでシェアされたときに見栄えがよくなる
ブログやホームページでは、「画像」が読者の理解と感情にダイレクトに届きます📸
(今はAIでまとめ画像やフロー画像なども作成してくれますよ〜)
WordPressに画像を追加する方法
【1】画像ブロックを追加する
- 投稿画面の「+」ボタンをクリック
- 「画像」ブロックを選択します

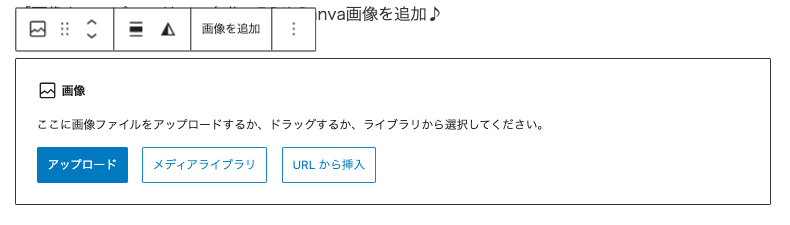
【2】画像のアップロード or メディアライブラリから選ぶ
- 新しい画像をPCからアップロード
- すでに登録済みなら「メディアライブラリ」から選ぶ

【3】画像の設定を整える
- 右側の設定バーで「画像サイズ」や「配置(左・中央・右)」を調整
- 「代替テキスト」を入れることも可能
→ 読み上げ機能・SEOにやさしい設定です

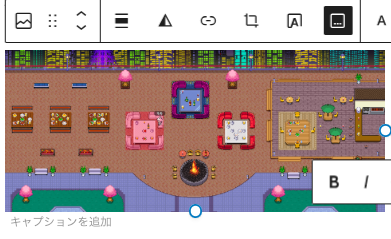
【4】画像に説明をつけたいときは?

「キャプション」機能を使うと、画像の下に一言説明を入れられます♪
例)

【5】画像の効果的な使い方のヒント
- 見出しの下に画像を入れて「区切り感」を出す
- 読みやすさのために、画像の前後にスペーサーを入れるのもGood!
- 説明用画像(Canvaで作ったものや図解、AI)もおすすめ✨
次回は・・・
【第11回】「リンクを入れてみよう!」
読者に“次の一歩”をわかりやすく伝える方法をご紹介します♪