HTMLを書いたあと、「ちゃんと意図した通りに表示されているか?」気になりますよね。
・毎回ブラウザをリロードするのは面倒…
・コードを修正したら即座に反映してほしい…
・できれば1つの画面で確認したい…
そんなわがままを叶えてくれるのが、
Visual Studio Code(VSCode)

無料でダウンロードして使用可能。
HTMLの表示をすぐに確認したい!VSCodeの「Live Preview」を使う方法
ただそのままでは即座に反映確認できないので、
VSCode拡張機能「Live Preview」 の出番!!
今回は、この「Live Preview」の使い方を解説します✨
「Live Preview」とは?
「Live Preview」は、VSCodeでHTMLを編集しながら、
リアルタイムで変更を確認できる 拡張機能です。
通常、HTMLを確認するには…
- コードを修正
- ブラウザで再読み込み
という手順が必要ですが、「Live Preview」を使えば、
コードを書き換えた瞬間に表示が更新される ので、作業スピードがぐんとアップします!
① VSCodeに「Live Preview」をインストールする
まずは、VSCodeに拡張機能を追加しましょう。
インストール手順
- VSCodeを開く
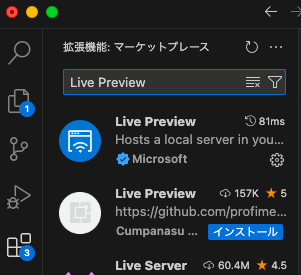
- 左側の「拡張機能(アプリマーク)」をクリック
- 検索バーに「Live Preview」と入力
- 「Live Preview」拡張機能を選び、「インストール」ボタンを押す
これで準備完了!

② 「Live Preview」を使ってHTMLをプレビューする
インストールが終わったら、さっそく使ってみましょう!
使い方
- プレビューしたいHTMLファイルを開く(または新規作成)
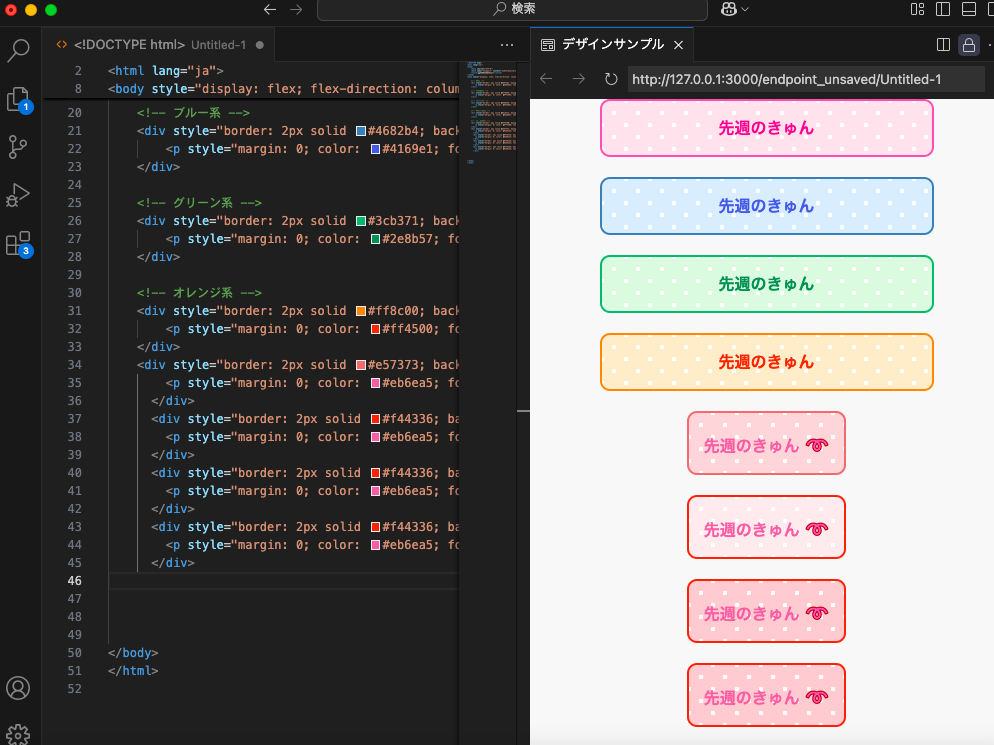
- VSCode右上の「Show Preview」ボタンをクリック
- 画面右側にプレビュー画面が表示される
💡 ポイント
- HTMLを書き換えると、すぐに反映 される!
- 1つの画面でコードとプレビューを並べて見られる!
✨事例
メルマガのタイトルデザイン案のカラーを変えたり、
文字を変えたりするのに使ったよ!

③ さらに便利な活用方法
「Live Preview」は、HTMLだけでなく
CSSやJavaScriptの変更もリアルタイムで反映 してくれます。
例えば…
【CSSの変更も即時反映】
h1 {
color: red;
}
➡ color: blue; に変更すると、すぐに青色に変わる!
【JavaScriptの動作確認にも使える】
console.log("Hello, world!");
➡ console.log("変更したよ!"); にすると、即座に結果が変わる!
④ まとめ
「Live Preview」を使えば、ブラウザを何度もリロードする手間がなくなり、作業が快適に!
- 初心者でも簡単に設定できる!
- コードを編集したらすぐにプレビューに反映!
- HTMLだけでなく、CSSやJavaScriptの変更も確認可能!
これで、HTMLの確認がグッと楽になったよ😊
ぜひ、試してみてね〜!


