投稿する時に毎回一番下に案内を入れたい。
でも毎回同じ文言を書くのがめんどくさい。
って時に使った方法です。
*WordPressのテーマはCocoonを使用しています*
投稿の最後に自動で案内を入れる
ブログを書いたとき、毎回「メルマガ登録はこちら」「個別相談受付中!」などの案内を入れたいと思ったことはありませんか?
でも、そのたびに手入力するのは面倒ですよね。
そこで今回は、投稿の最後に自動でボタンや案内を表示する方法を紹介します!
こんな人におすすめ
✅ 毎回、投稿の最後に同じ案内を入れたい
✅ 手作業で毎回入力するのが面倒
✅ WordPressの設定は初心者でもできる方法が知りたい
方法①:「投稿本文下ウィジェット」を使う(初心者向け)
Cocoonには「投稿本文下ウィジェット」という機能があります。
これを使えば、すべての投稿の最後に自動で案内を入れることができます!
設定手順
- WordPressの管理画面にログインする。
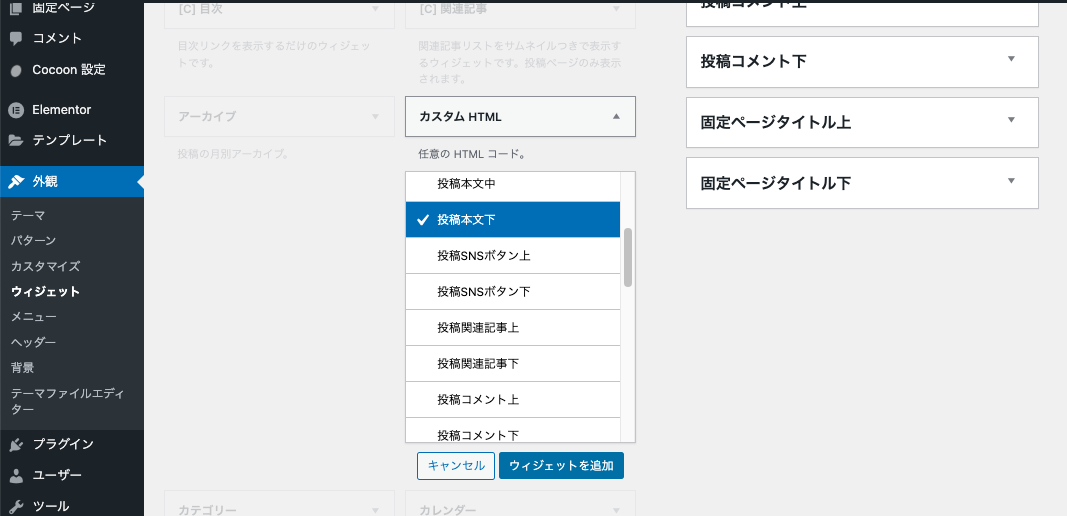
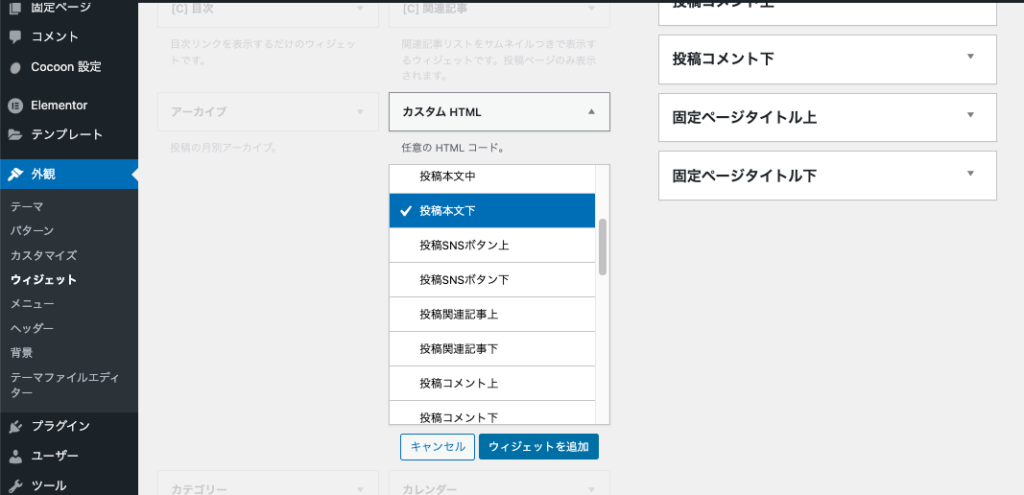
- 「外観」→「ウィジェット」をクリック。
- 「投稿本文下」というウィジェットエリアを探す。

- 「カスタムHTML」ウィジェットを追加する。
- そこに、メルマガ登録や個別相談のボタンを設置するためのHTMLを入力。
例えば、こんなコードを入れればOK!👇
<div style="text-align: center; margin-top: 20px;">
<a href="メルマガ登録URL" class="button">📩 メルマガ登録はこちら</a>
<br><br>
<a href="個別相談URL" class="button">💬 個別相談はこちら</a>
</div>- 「保存」ボタンを押して完了!
これで、今後の投稿には自動で案内が入るようになります✨
方法②:「アフィリエイトタグ」を使う(応用編)
Cocoonの「アフィリエイトタグ」機能を使えば、もっと自由にカスタマイズできます!
設定手順
- 「Cocoon設定」→「広告」タブを開く。
- 「アフィリエイトタグを追加」をクリック。
- さきほどのHTMLを入力し、「タグ名」をわかりやすく設定(例:「案内ボタン」)。
- 投稿の最後に
を入れるだけで、どこでも案内を表示できる!
「毎回は入れたくないけど、必要なときだけ表示したい!」という人におすすめです✨
まとめ
この方法を使えば、毎回同じ案内を手入力する手間がなくなり、時間短縮につながります!
- 初心者なら「投稿本文下ウィジェット」
- 応用編なら「アフィリエイトタグ」
どちらでもOKなので、自分に合った方法を試してみてくださいね😊
「やってみたけどうまくいかない…」という方は、お気軽にご相談くださいね!