初心者のためのやさしいワードプレス入門ガイド【第9回】
・ 投稿画面を開いたけど、どこから書けばいいのかわからない…
・ よく使う操作だけ知りたい!
・ 「ブロック」って何?昔の入力画面と違って戸惑う…
今回は、WordPressの「ブロックエディタ」の基本的な使い方と、
初心者さんがよく使う機能をやさしく解説します。
🎯 こんな人におすすめ!
✅ ブロックエディタに不安がある初心者さん
✅ 投稿画面の見方・使い方を知っておきたい人
✅ 必要なところだけ覚えて、まずは1記事書いてみたい人
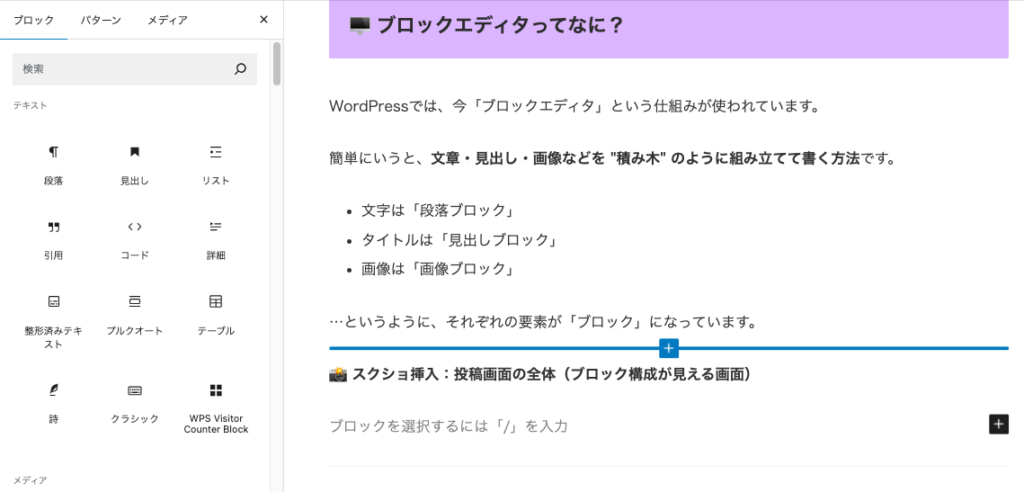
🖥 ブロックエディタってなに?
WordPressでは、今「ブロックエディタ」という仕組みが使われています。
簡単にいうと、文章・見出し・画像などを “積み木” のように組み立てて書く方法です。
- 文字は「段落ブロック」
- タイトルは「見出しブロック」
- 画像は「画像ブロック」
…というように、それぞれの要素が「ブロック」になっています。

ブロックの追加方法

- 「+」ボタンを押す
- 使いたいブロックを検索する or よく使うものから選ぶ

ブロックの位置は、上下の矢印で移動したり、ドラッグ&ドロップでもOK!
✏️ よく使う基本ブロックと使い方
【1】段落(テキスト)ブロック
文章を書くときは、ここに入力していきます。
改行もOK、文章の装飾もこのブロックで。
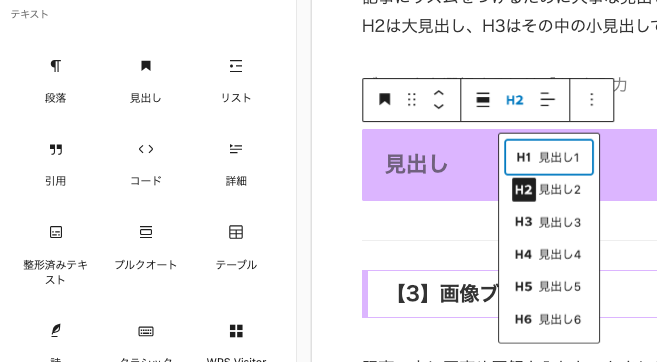
【2】見出しブロック(H2・H3など)
記事にリズムをつけるために大事な見出し。
H2は大見出し、H3はその中の小見出しです。

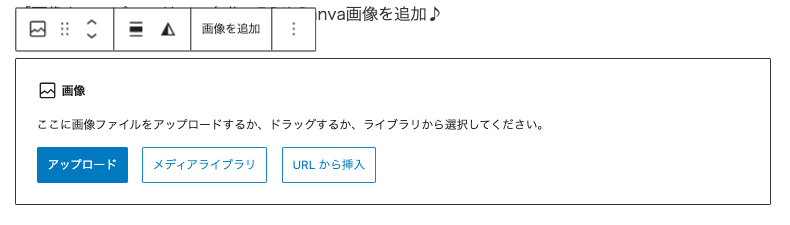
【3】画像ブロック
記事の中に写真や図解を入れたいときに使います。
「画像をアップロード」で自分のPCやCanva画像を追加♪

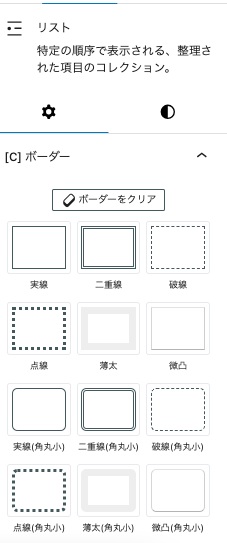
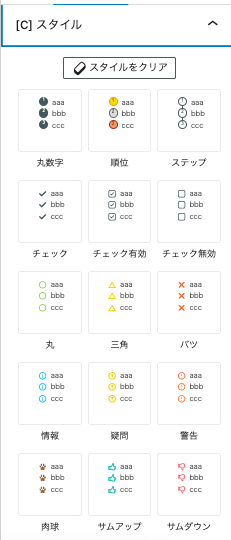
【4】リスト(箇条書き)ブロック
箇条書きにすると、読みやすさがグッとアップ!
「リストブロック」を選ぶだけで、・マークや番号付きリストが簡単に♪

ワードプレスのテーマをCocoonにしている場合は
下記デザインも選択できてすごく便利です!!
誰でも簡単にデザインできちゃうのが魅力的



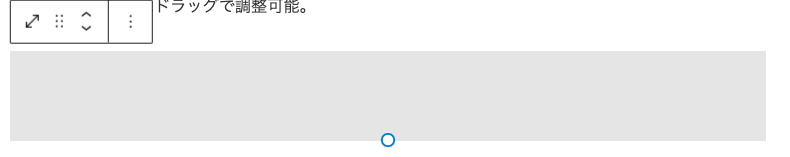
【5】スペーサー(余白をつける)ブロック
文章と文章の間に「余白」を入れて、読みやすくしたいときに便利なブロックです。
スペーサーの高さはドラッグで調整可能。

💡 小さなコツで、もっと快適に!
✔ ブロックを「ドラッグして移動」できる
✔ よく使うブロックは「再利用ブロック」に登録されて時短に
✔ ショートカット「/(スラッシュ)」でブロック検索もラク♪
📝 まとめ
💡 投稿画面では、文章・見出し・画像などをブロックで作っていく
💡 よく使うのは「段落・見出し・画像・リスト・スペーサー」の5つ
💡 最初は使うブロックを絞って、少しずつ慣れていけばOK!
▶ 次回は…
【第10回】「下書き保存」や「予約投稿」って?
WordPressをもっとラクに使える機能をご紹介します♪