Canvaでサクッとオシャレに仕上げる方法
初心者のためのやさしい入門ガイド【第8回】
・ 投稿できるようになったけど、画像がないとなんだか寂しい…
・ アイキャッチ画像ってどうやって作るの?
・ Canvaは聞いたことあるけど、使ったことがない!
今回は、記事の顔=アイキャッチ画像を、無料ツール「Canva」でサクッと作る方法をご紹介します✨
デザイン初心者さんでも、スマホやPCから簡単にできますよ!
🎯 こんな人におすすめ!
✅ アイキャッチ画像の作り方がわからない人
✅ 記事の見た目をもっと整えたい人
✅ Canvaを初めて使う人
💡 アイキャッチ画像とは?
アイキャッチとは、記事のサムネイル画像のこと。
読者がブログ一覧やSNSで記事を見つけたとき、最初に目に入る「看板」です。
- 目を引くデザインだとクリックされやすい
- 記事の印象を左右する
- SNSやトップページでも使われる
「内容に合った画像+わかりやすいタイトル文字」が基本スタイルです◎
📲 Canvaの使い方(初心者向け)
【1】Canvaにアクセスする
▶ Canva公式サイト(無料登録OK)
アカウントを持っていない方は無料で登録できます。

【2】サイズを指定してデザインを作成
WordPressのアイキャッチ推奨サイズは
📐1200px × 630px(横長)
- 「カスタムサイズ」で指定して作成スタート
- そのままInstagram投稿などにも転用できます♪
↓アイキャッチとはこれのこと

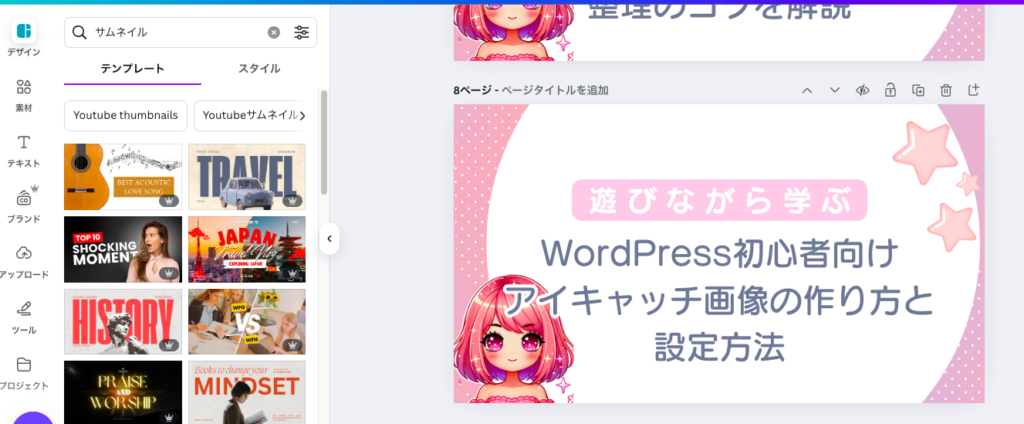
【3】テンプレートを選んで文字を入れる
- 左メニュー「デザイン」からテンプレートを選ぶ(「ブログ」「サムネイル」などで検索)
- タイトル文字を変更(例:「WordPressの始め方」など)
- 画像や色を調整(最初はテンプレそのままでもOK!)

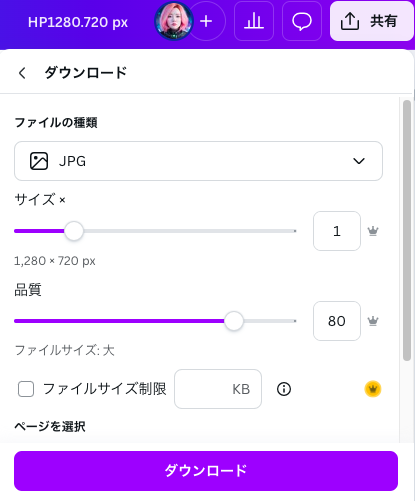
【4】画像をダウンロード&WordPressに設定
- Canva右上の「共有」→「ダウンロード」

- JPG(またはPNG)で保存
- WordPress投稿画面の「アイキャッチ画像」からアップロード

✅ ポイント
✔ デザイン初心者でもテンプレを使えば安心!
✔ 色・文字・レイアウトは「シンプルで見やすく」が基本
✔ タイトルを入れると記事内容が一目で伝わる
📝 まとめ
💡 アイキャッチ画像は「記事の看板」。読まれるきっかけになる!
💡 Canvaを使えば無料で簡単にオシャレ画像が作れる
💡 最初はテンプレを活用して、楽しく慣れていこう♪
▶ 次回は…
【第9回】投稿画面の基本をおさらい!
ブロックエディタの操作方法とよく使う機能を紹介します♪