初心者のためのやさしい入門ガイド【第5回】
・ WordPressを入れてみたけど、見た目がイマイチ…
・ デザインを整えたいけど、どうしたらいい?
・ 難しいカスタマイズは避けたい!
今回は、無料なのに高機能なテーマ「Cocoon(コクーン)」を使って、
ブログの見た目をスッキリ整える方法をご紹介します。
🎯 こんな人におすすめ!
✅ ブログの見た目が気になっている人
✅ なるべく手間なくデザインを整えたい人
✅ Cocoonを使っている、または使ってみたい人
🧩 Cocoonってどんなテーマ?
Cocoonは無料で使える人気のWordPressテーマ。
✔ シンプルで読みやすいレイアウト
✔ SEO対策や高速化もバッチリ
✔ 管理画面から設定できるので初心者にもやさしい
「迷ったらこれ!」と言える安心テーマです。
🖥 Cocoonを有効化したらまずやること
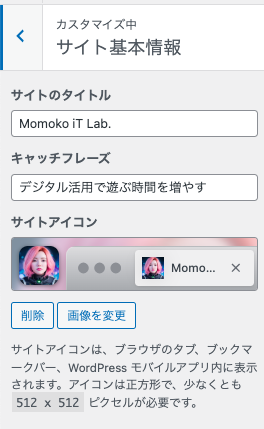
【1】ロゴ・サイトアイコンの設定
「外観」→「カスタマイズ」→「サイト基本情報」
- ロゴ画像のアップロード(なくてもOK)
- サイトアイコン(ブラウザに表示される小さいマーク)

前回の設定からも変更可能ですよ

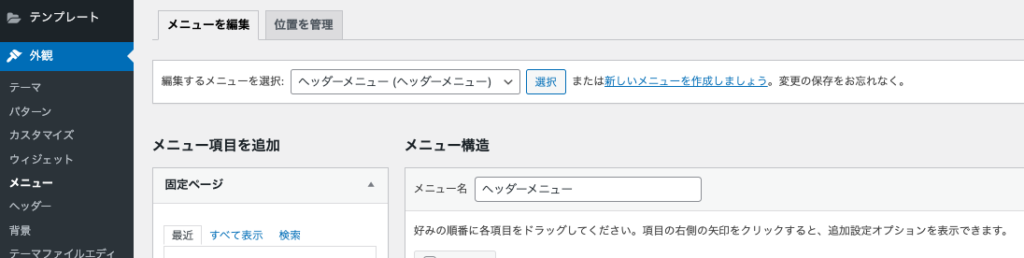
【2】ヘッダー・メニューの設定
「外観」→「メニュー」から設定。
- メニュー名をつける(例:グローバルメニュー)
- 表示したいページを選んで追加
- 「ヘッダーに表示」にチェック

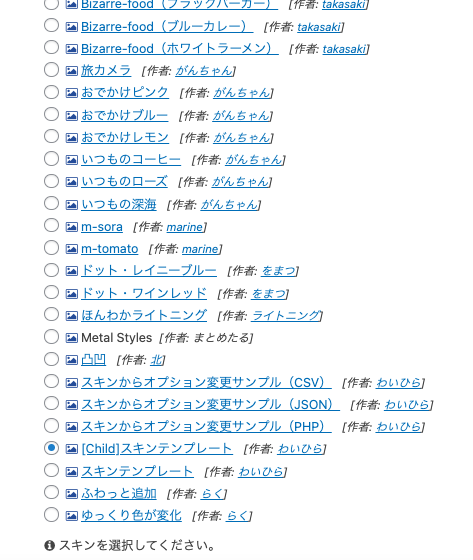
【3】レイアウトを選ぶ
「Cocoon設定」→「スキン」から選ぼう
- 好きな表示形式を選びましょう
- ちなみに私は「[Child]スキンテンプレート」を使用

💡 ここまで整えるだけで印象がグッと変わる!
デザインに時間をかけすぎるよりも、
「見やすい・親しみやすい」サイトに整えることが大切です。
Cocoonは初心者さんの味方!
安心して楽しんでくださいね。
📝 まとめ
💡 Cocoonは無料でも高機能で初心者にぴったり!
💡 「ロゴ・メニュー・レイアウト・プロフィール」の4つを整えるだけでも十分
💡 デザイン迷子から抜け出して、自信を持って発信を始めましょう✨
▶ 次回は…
【第6回】初めての記事を書いてみよう!構成と投稿のコツをやさしく解説します